ตอนที่ 2 ทำ App เรียกโฮมเพจมาแสดงใน Smart Phone
<introduction>
เคยเห็นแอพใน Smartphone ที่เปิดขึ้นมา แล้วก็ไปเรียกเว็บจาก URL มาแสดง
คำสั่งสำคัญที่มักใช้กัน คือ webview
แต่มีการปรับรุ่น SDK + Security + Device
ทำให้การใช้คำสั่งต้องมีรายละเอียดเพิ่มขึ้น
และนึกถึงการทำเว็บแบบ Progressive Web Apps
แต่ PWA กับ APK เชื่อมกันได้ไม่สนิท หรืออาจไม่เชื่อมกันเลย
ผมก็พยายามปรับ code ฝั่ง web server และ android ได้คุยกันรู้เรื่อง
โดยให้ส่ง user agent ไปให้กับ php ทั้งที่มี
HTTP_X_REQUESTED_WITH = [The package name from the app]เพื่อกำหนดการทำงานให้ถูกต้องว่า
1) ถ้าถูกเรียกจาก app ใน android ต้องส่งอะไรไปให้
2) ถ้าเปิดแบบปกติก็ปล่อยให้เป็นการทำงานของ PWA
สำหรับ URL ที่ใช้เป็นกรณีศึกษาครั้งนี้เลือกใช้ Miss Grand 2017
http://www.thaiall.com/actress/missgrand2017/
และทดสอบกับ Smartphone จริง ผ่านแอพ WiFi ADB
https://play.google.com/store/apps/details?id=com.ttxapps.wifiadb
แล้ว code ที่แสดงไว้นี้ ฝากไว้กับ github.com เพราะมี plugin ใน blog
ทำให้แสดงผลได้สวยงาม
</introduction>
<process>
กระบวนการในการพัฒนา APP
เพื่อใช้งาน webview เรียกโฮมเพจผ่าน URL มาแสดงผล
มีขั้นตอน ดังนี้
1. เปิด Android Studio แล้วสร้าง New Project
เลือก Activity แบบ Empty Activity
2. ใน IDE ของ Android Studio มองหา Tab ด้านซ้าย
จะพบ 1: Project หรือกดปุ่ม ALT-1 ก็ได้
จะพบ 2 หัวข้อใหญ่ คือ app กับ gradle scripts
ให้ดูใน app จะพบหัวข้อ manifests, Java และ Res
3. ถ้าจะทำให้ App เรียกโฮมเพจผ่าน URL มาแสดงผล
สิ่งแรกที่ต้องทำ คือ คลิ๊กเปิดแฟ้ม AndroidManifest.xml ใน manifests
แล้วใส่ tag user-permission 2 บรรทัดตามตัวอย่าง code
เข้าไปด้านท้าย แทรกกลางระหว่าง TAG : /application กับ /manifest
</application>
แทรก code ไว้ที่นี่
</manifest>
AndroidManifest.xml
https://gist.github.com/thaiall/6d91cabec8a2d6adc59b74e646654edc
4. เปิดแฟ้ม MainActivity.java ที่อยู่ใต้ Package Name
ใน code ก็จะเริ่มด้วย package บรรทัดต่อมาก็ import อีกเพียบ
ตามด้วย public class MainActivity ..
สรุปว่า
copy code ด้านล่างนี้ไปวางทับของเดิม
แล้วแก้ชื่อ package name หรือแก้ไขข้อมูลอื่น ๆ ตามความเหมาะสม
อาทิ url ที่ต้องการ load
หรือ package name ให้ตรงกับที่ท่านตั้งไว้
หรือ user agent ถ้าไม่ใช้ ก็ลบบรรทัดนี้ไปได้
หรือ เปลี่ยนชื่อ host ที่ไม่ต้องการให้ทำ Intent ไปนอก App
MainActivity.java
https://gist.github.com/thaiall/32ac305eb17452490b74833a06dbbc35
5. ความตั้งใจคือ เรียกโฮมเพจตาม URL มาแสดงใน APP
เมื่อเปิดแฟ้ม activity_main.xml ที่อยู่ในใน app,res,layout
ก็ใส่ Tag : WebView ที่สำคัญเพียง Tag เดียว
activity_main.xml
https://gist.github.com/thaiall/3368a93b542548f2b9e9e175a50f4fe6
6. ในบทเรียนนี้ สรุปว่าต้องแก้ไข 3 ส่วน เมื่อมองจาก project explorer
เปิดผ่าน Menu bar ที่ View, Tool Windows, Project
– app, manifests, AndroidManifest.xml
– app, java, [package name], MainActivity.java
– app, res, layout, activity_main.xml
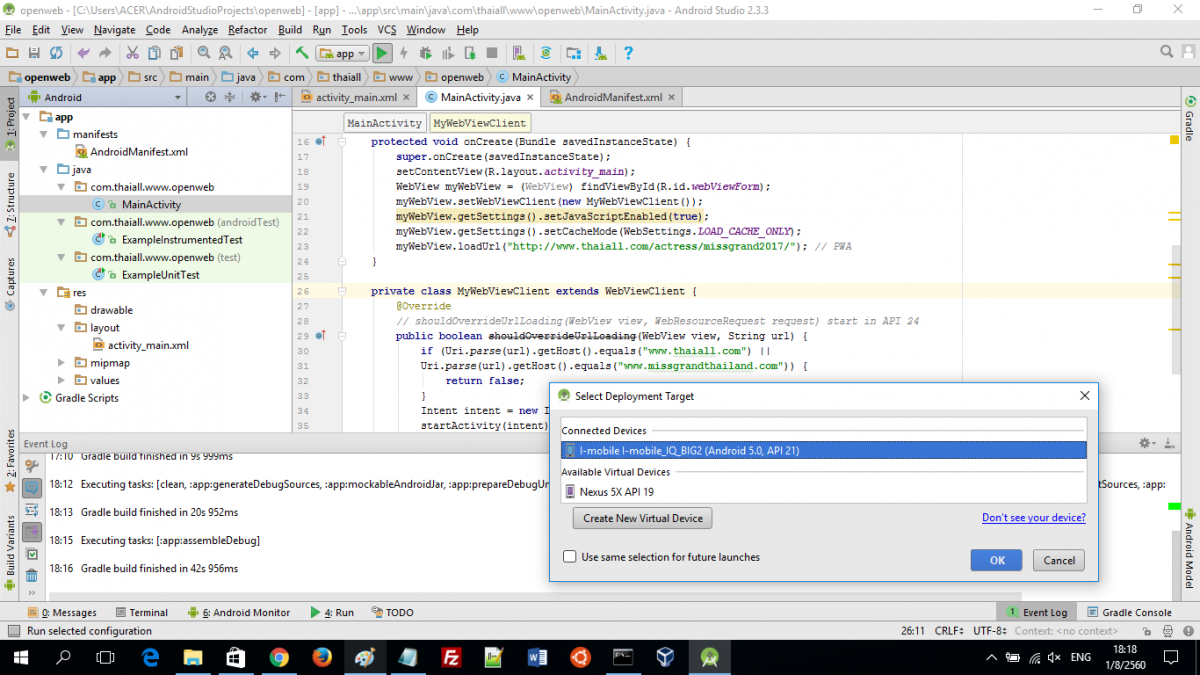
7. เมื่อแก้ไข code เสร็จแล้ว และไม่มี error มาให้กวนใจ
ก็สั่ง Menu bar, Make Project หรือ Ctrl+F9 หรือ Build APK
แล้วส่ง Menu bar, Run, Run ‘app’ หรือ Shift+F10
เพื่อดูผลการทำงานของ App ใน Device Emulator หรือ Device
</process>
<website_guide>
+ http://www.thaiall.com/android
</website_guide>
หมายเหตุ
ถ้าสนใจติดตามเนื้อหาในบล็อกนี้ สามารถ subscribe ด้วย email ที่อยู่ข้างขวา หรือ click here